觀看效果
接下來,>> 點選編輯HTML >> 進入 XML編輯器
點按下面的 Code 複製 HTML碼:
<b:widget id='LinkList17' locked='false' title='特效選單❤️' type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
box-shadow: 1px 3px 1px #dedede;
cursor:pointer;
}
.LinkList h3{
padding:5px 12px;
margin:0;
background: #fff;
}
.LinkList ul {
position: absolute;
list-style: none;
padding:6px 0;
z-index: 10;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 0;
background: #fff;
transition: all .5s, transform .1s;
transform:scale(0);
opacity: 0.2;
}
.LinkList:hover ul { transform:scale(1);opacity: 1; }
.LinkList ul li a,.LinkList ul li{ color: #999; transition: all .8s ease-in}
.LinkList:hover ul li a,.LinkList:hover ul li { color: #fff;}
.LinkList ul li:hover { background:rgba(250,250,250,0.6); transition:.2s;
color:#f3e; box-shadow:1px 2px 3px rgba(30,30,30,0.6);top:-2px;}
.LinkList ul li:hover a{color:#f3e;}
.LinkList ul li {
display: block;
padding: 6px 15px;
font-weight: 800;
text-transform: uppercase;
margin: 5px 10px;
position: relative;
border-radius: 25% 20px;
z-index: 20;
}
.LinkList ul:before,
.LinkList ul:after {
position: absolute;
width: 0;
height: 100%;
top: 0;
bottom: 0;
background: linear-gradient( rgba(220,230,250,.2),#b7f 12px,#89f);
transition: all .7s cubic-bezier(0.35, 1.2, 0.7, 1.07) .5s;
margin: auto;
content: ' ';
color: transparent;
opacity: 0.38;
}
.LinkList ul:before {
left: 0;
}
.LinkList ul:after {
right: 0;
}
.LinkList:hover ul:after,
.LinkList:hover ul:before {
width: calc(100% - 2px);
}
</style>
</b:widget>
編輯連結清單
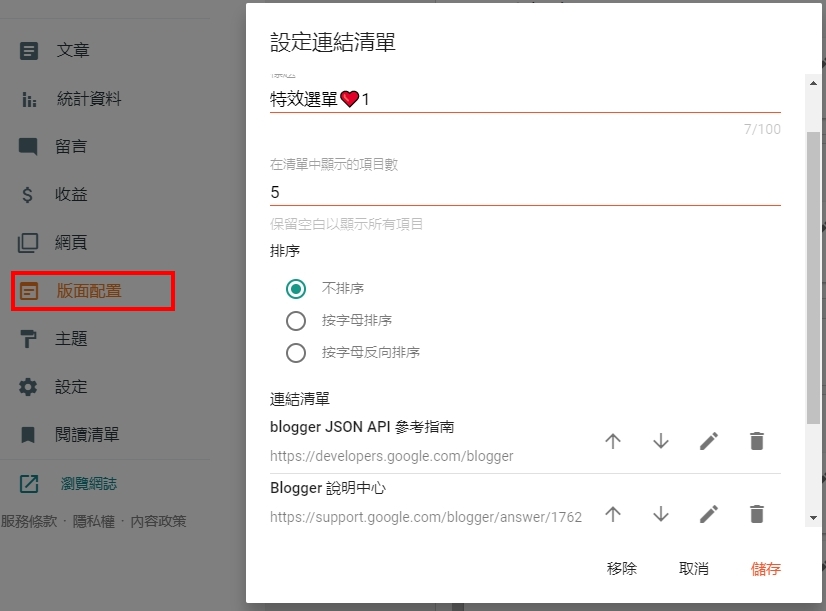
轉到 [版面配置]窗格 ~ 打開連結清單小工具,在設置中填寫網址和網站名稱。另一扇 明窗
<b:widget id='LinkList17' locked='false' title='特效選單❤️' type='LinkList' version='2' visible='true'>
<b:includable id='main'>
<b:include name='widget-title'/>
<b:include name='content'/>
<b:include name='style'/>
</b:includable>
<b:includable id='content'>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
</div>
<style type='text/css'>
.LinkList {
display: inline-block;
border: 1px solid #888;
box-shadow: 1px 3px 1px #dedede;
cursor:pointer;
}
.LinkList h3{
padding:5px 12px;
margin:0;
background: #fff;
}
.LinkList ul {
position: absolute;
list-style: none;
padding:6px 0;
z-index: 10;
box-shadow:1px 2px 8px rgba(50,50,50,0.6);
margin:1px 0;
background: #f0f0f0;
transition: all .5s, transform .1s;
transform:scale(0);
opacity: 0.2;
}
.LinkList:hover ul { transform:scale(1);opacity: 1; }
.LinkList ul li a,.LinkList ul li{ color: #fff; transition: all .8s ease-in}
.LinkList:hover ul li a,.LinkList:hover ul li { color: #777;}
.LinkList ul li:hover { background:rgba(250,250,250,0.6); transition:.2s;
color:#36b; box-shadow:1px 2px 3px rgba(30,30,30,0.6);top:-2px;}
.LinkList ul li:hover a{color:#36b;}
.LinkList ul li {
display: block;
padding: 6px 15px;
font-weight: 800;
text-transform: uppercase;
margin: 5px 10px;
position: relative;
border-radius: 25% 20px;
z-index: 20;
}
.LinkList ul:before,
.LinkList ul:after {
position: absolute;
width: 100%;
height: 100%;
top: 0;
bottom: 0;
background: rgba(0,0,0,.6);
transition: all .7s cubic-bezier(0.35, 1.2, 0.7, 1.07) .5s;
margin: auto;
content: ' ';
color: transparent;
opacity: 0.38;
}
.LinkList ul:before {
left: 0;
}
.LinkList ul:after {
right: 0;
}
.LinkList:hover ul:after,
.LinkList:hover ul:before {
width: 0;
}
</style>
</b:widget>
調整選單的樣式內容 :
.LinkList h3{ 抬頭 標題
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul{ 選單主體
color: 文字顏色;
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li{ 選項列
background: 底色;
padding: 內距; 可用來調整高度、寬度
}
.LinkList ul li a{ 選項
color: 文字顏色;
}
插入小部件 的小撇步

收合成一行時,你就可以在下一行,貼上小工具HTML碼了!!
或反白刪除、替代。

其實、在文章編輯器也有這個功能,不知道各位看倌是否有注意到?











留言
張貼留言